フロントエンド開発といえば。
next.js アプリの初期化( npx create-next-app@latest --use-npm <アプリ名> )
next.js アプリの初期化( npx create-next-app@latest --use-npm <アプリ名> )
テンプレートを使ってNext.js を Firebase Hosting へデプロイする ( SSR は Firebase Functionsへ )
● 1. テンプレートを使って「Next.js を Firebase Hosting へ手動デプロイ」の練習をする
なお、SSR は Firebase Functions としてデプロイされるのでSSR可能です。
1. アプリの作成
例: アプリ名 my-test-hosting-app としています
npx create-next-app@latest --use-npm --example with-firebase-hosting my-test-hosting-app
2. Firebase のコンソールから 新規プロジェクトを作成
プロジェクト名はアプリ名と同じ my-test-hosting-app とするとわかりやすいです。 プロジェクト名はコピーしてクリップボードに保存しておきます
3. firebase cli からログイン
アプリのルートディレクトリに移動して、そこからコマンドでログインします。(間違いがないように先にログアウトしておきます)
firebase logout
firebase login
.firebaserc を変更する
{
"projects": {
"default": "先ほど保存したプロジェクト名をここにペースト"
}
}
プロジェクト名をコピーし、忘れた時は、次のコマンドで一覧を表示させて、そこからコピーします
firebase projects:list
4. ローカルのテスト
firebase.json
ポートを 5002番に変更します
emlators を追加します
{
"hosting": {
........
} ,
"functions": {
........
} ,
"emulators": {
"functions": {
"port": 5001
},
"hosting": {
"port": 5002
},
"ui": {
"enabled": true
},
"singleProjectMode": true
}
}
package.json には
"serve": "npm run build && firebase emulators:start --only functions,hosting",
があるので このスクリプトを実行します。
npm run serve
5.ローカルサーバーへアクセスします
アプリ(ローカル)
http://localhost:5002/
firebase コンソール(ローカル)
http://localhost:4000/
6. 本番サーバ ( Firebase Hosting ) へデプロイする
functions の node.js のバージョンを16に設定します
firebase.json
"functions": {
........
"runtime": "nodejs16"
},
npm run deploy
● 2. githubへ mainブランチを push したときに自動で Firebase にデプロイする設定を追加する
Firebase のシークレットを githubへ登録する
(シークレットの登録)1. Firebase コンソールからサービスアカウントの作成
Firebase コンソールの歯車アイコン → プロジェクトの設定 → サービスアカウント → 新しい秘密鍵の生成
で秘密鍵をダウンロードします。
(シークレットの登録)2. Githubへサービスアカウントの登録
Githubでアプリのリポジトリへ移動 → settings → Secrets and variables → Actions →「New repository secret」
Name : FIREBASE_SERVICE_ACCOUNT_<FirebaseプロジェクトIDを大文字で。>
Secret : ダウンロードした秘密鍵のJSONを貼り付ける
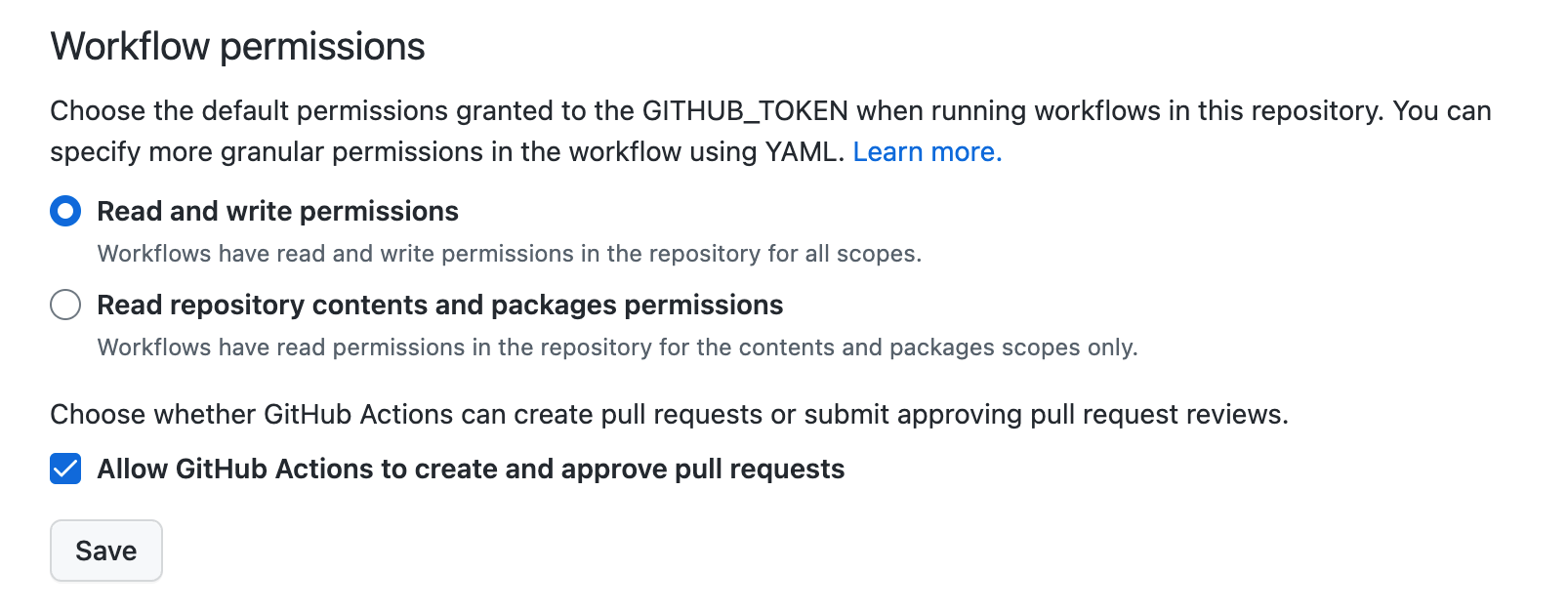
(シークレットの登録)3. Githubで Workflow の Permission を変更する
Githubでアプリのリポジトリへ移動 → Settings → Actionsの中のGeneral → General → Workflow permissions を以下の画像のように設定する

GitHub CLI のインストール
brew install gh
secretsの確認
gh secret list
vi .github/workflow/firebase-hosting-merge.yml
添付ファイル1