<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Grid Sample</title>
<style>
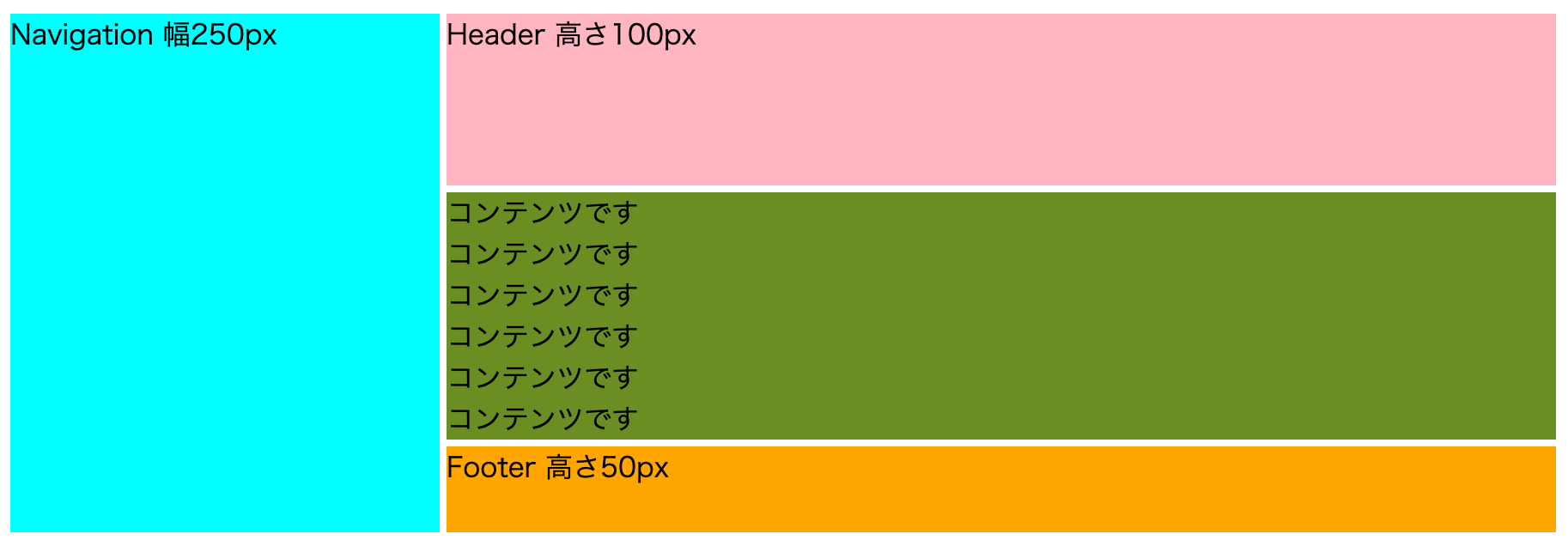
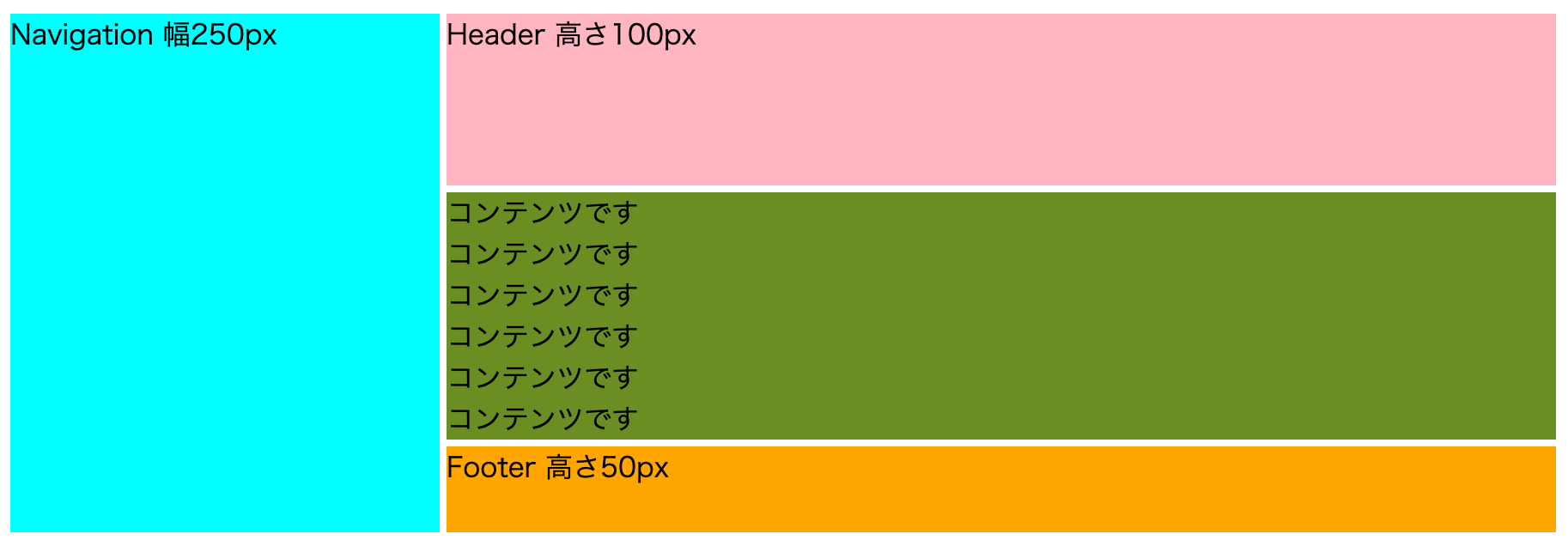
.ComplexGrid {
display: grid;
grid-template:
"Navigation Header" 100px
"Navigation Main"
"Navigation Footer" 50px
/ 250px auto
;
gap: 4px;
}
.ComplexGrid__Navigation {
grid-area: Navigation;
background-color: aqua;
}
.ComplexGrid__Header {
grid-area: Header;
background-color: lightpink;
}
.ComplexGrid__Footer {
grid-area: Footer;
background-color: orange;
}
.ComplexGrid__Main {
grid-area: Main;
background-color: olivedrab;
}
</style>
</head>
<body>
<div class="ComplexGrid">
<div class="ComplexGrid__Navigation">Navigation 幅250px</div>
<div class="ComplexGrid__Header">Header 高さ100px</div>
<div class="ComplexGrid__Footer">Footer 高さ50px</div>
<div class="ComplexGrid__Main">
コンテンツです<br>
コンテンツです<br>
コンテンツです<br>
コンテンツです<br>
コンテンツです<br>
コンテンツです<br>
</div>
</div>
</body>
</html>

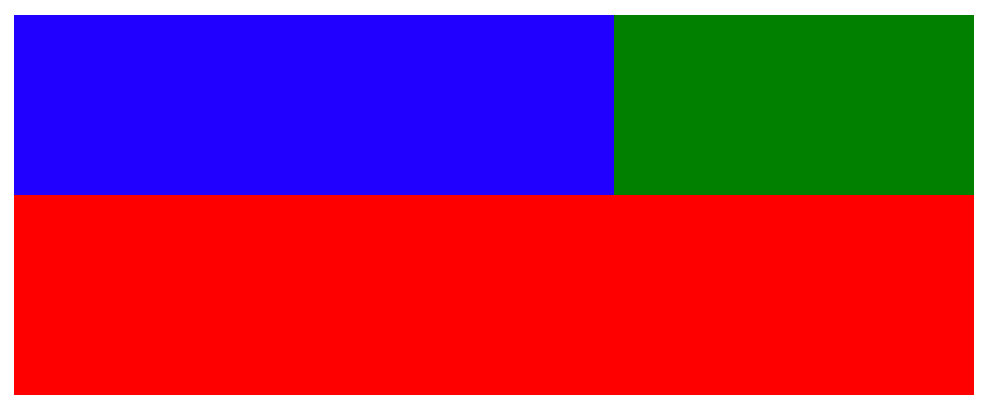
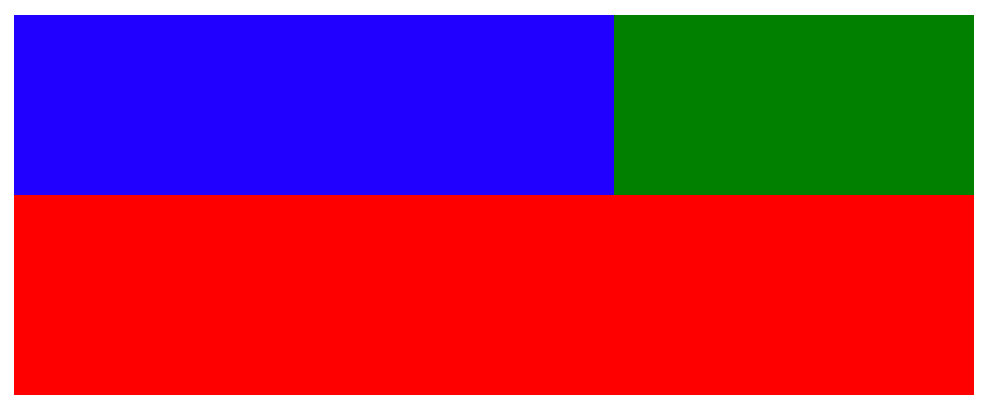
<body>
<div class="container">
<div class="red"></div>
<div class="blue"></div>
<div class="green"></div>
</div>
</body>
.container {
width: 480px;
height: 300px;
display: grid;
grid-template:
"Blue Green" 1fr
"Red Red" 1fr
}
.blue {
grid-area: Blue;
background-color: blue;
}
.green {
grid-area: Green;
background-color: green;
}
.red {
grid-area: Red;
background-color: red;
}

引用 : https://www.evoworx.co.jp/blog/cssgrid/
tailwind : https://zenn.dev/urinco/articles/d39181f7d0abbc