Laravel のページャー(ページネーション)の表示とカスタマイズ
● Laravel paginate の実行
Eloquent モデルとクエリビルダに対して paginate() メソッドを 実行することができます。
Eloquent モデルに対してpaginate()を実行する
$users = User::where('votes', '>', 100)->paginate(15);
return view('user.index', ['users' => $users]);
クエリビルダーに対してpaginate()を実行する
$users = DB::table('users')->paginate(15);
return view('user.index', ['users' => $users]);
● ページ番号などのパラメーターを指定してLaravel paginate を実行する
paginate() メソッドのパラメーターは次のようになっています。
public function paginate($perPage = null, $columns = ['*'], $pageName = 'page', $page = null);
例:
$articles = Articles::paginate(5, ['*'], 'page', $pageNumber);
● 結果セットCollectionに対して paginate() する
Laravelの 結果セットに対してforPage() メソッドを使用してpaginationを作成することもできますが、それよりも次の方法をお勧めします。
複数のテーブルから検索して結合した後にページネーションを付けたいという場合にとても有効です。
メソッド名が変わるので注意してください。
A. 結果セットCollectionに対して paginate() する(オススメ!)
app/Providers/AppServiceProvider.php の boot()メソッド内に以下のコードを追加します
public function boot()
{
/**
* Collectionに対して paginate できるようにするマクロ
*
* @param int $perPage
* @param int $total
* @param int $page
* @param string $pageName
* @return array
*/
Collection::macro('paginate', function($perPage, $total = null, $page = null, $pageName = 'page') {
$page = $page ?: LengthAwarePaginator::resolveCurrentPage($pageName);
return new LengthAwarePaginator(
$this->forPage($page, $perPage),
$total ?: $this->count(),
$perPage,
$page,
[
'path' => LengthAwarePaginator::resolveCurrentPath(),
'pageName' => $pageName,
]
);
});
}
これで普通に paginate() メソッドを使用することができます。
B. 結果セットCollectionに対して paginate() する(あまりオススメしません)
// forPageを使用する方法(あまりお勧めしません。 total() などのメソッドはこの方法では使用できません)
// 1つ目の引数 : ページ番号
// 2つ目の引数 : 1ページあたりのアイテム数
$collection = collect([1,2,3,4,5,6,7,8,9,0]);
$items = $collection->forPage($_GET['page'], 5);
● LengthAwarePaginator から Collection を取り出す
$articles_collection = $articles_paginator->getCollection();
● Laravelのページャー(ページネーション / pagination)の表示
Bladeテンプレート内で次のように記述します
{!! $tweets->render() !!}
links() というエイリアスもあります。(機能は同じ)
{{ $model->links() }}
● 検索結果ページなどパラメーターを引き継ぐ
検索結果ページでは「検索文字列」「1ページあたりの表示数」などのパラメーターを引き継ぐ必要があります。
その時は次のように appends() メソッドに連想配列をセットしてを呼びます。
bladeファイル
{!! $datas->render() !!}
↓
{!! $datas->appends(['q' => $q['q']])->render() !!}
● その他便利なパラメーター(次のページがあるかどうか? など)
現在のページに表示されている件数: {{ $data->count() }}
現在のページ数: {{ $data->currentPage() }}
現在のページの最初の要素: {{ $data->firstItem() }}
次のページがあるかどうか: {{ $data->hasMorePages() }}
現在のページの最後の要素: {{ $data->lastItem() }}
最後のページ数: {{ $data->lastPage() }}
次のページのURL: {{ $data->nextPageUrl() }}
1ページに表示する件数: {{ $data->perPage() }}
前のページのURL: {{ $data->previousPageUrl() }}
合計件数: {{ $data->total() }}
指定ページのURL: {{ $data->url(4) }}
● ページャー(ページネーション)のカスタマイズ
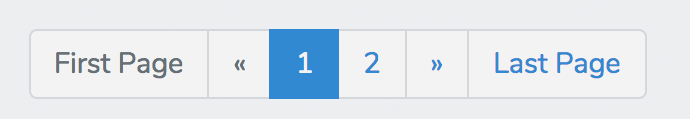
ページネーションをカスタマイズして「First Page」「Last Page」のリンクを追加してみましょう。
ページネーションの生成方法を次のように links() メソッドに書き換えます
{!! $tweets->render() !!}
↓
{!! $tweets->links('pagination.default') !!}
resources/views/pagination/default.blade.php を以下の内容で新規作成します
@if ($paginator->lastPage() > 1)
<ul class="pagination">
<li class="page-item {{ ($paginator->currentPage() == 1) ? ' disabled' : '' }}">
<a class="page-link" href="{{ $paginator->url(1) }}">First Page</a>
</li>
<li class="page-item {{ ($paginator->currentPage() == 1) ? ' disabled' : '' }}">
<a class="page-link" href="{{ $paginator->url(1) }}">
<span aria-hidden="true">«</span>
{{-- Previous --}}
</a>
</li>
@for ($i = 1; $i <= $paginator->lastPage(); $i++)
<li class="page-item {{ ($paginator->currentPage() == $i) ? ' active' : '' }}">
<a class="page-link" href="{{ $paginator->url($i) }}">{{ $i }}</a>
</li>
@endfor
<li class="page-item {{ ($paginator->currentPage() == $paginator->lastPage()) ? ' disabled' : '' }}">
<a class="page-link" href="{{ $paginator->url($paginator->currentPage()+1) }}" >
<span aria-hidden="true">»</span>
{{-- Next --}}
</a>
</li>
<li class="page-item {{ ($paginator->currentPage() == $paginator->lastPage()) ? ' disabled' : '' }}">
<a class="page-link" href="{{ $paginator->url($paginator->lastPage()) }}">Last Page</a>
</li>
</ul>
@endif
● カスタマイズした結果

↓

● 1ページしかない時にもページネーションを表示させる
Laravel の ページャーはデフォルトでは 1ページしかない時は表示されません
それではデザイン的にさみしい時は次のようにして表示させます。
{{-- paginate --}}
{!! $data_loop->links('pagination.front') !!}
{{-- / paginate --}}
↓ このように変更します
{{-- paginate --}}
@if ( $data_loop->hasPages() )
{!! $data_loop->links('pagination.front') !!}
@else
<div class="g_pager">
<a class="prev"></a>
<a class="current" href="">1</a>
<a class="next"></a>
</div>
@endif
{{-- / paginate --}}