Cursor / Web Storm / VS Code などWEB関連のソースを記述する時の環境についてのTipsをメモっていきます
WebStorm で next.js のサーバーサイドをデバッグ
● WebStorm で next.js のサーバーサイドをデバッグ
vscodeより簡単です。
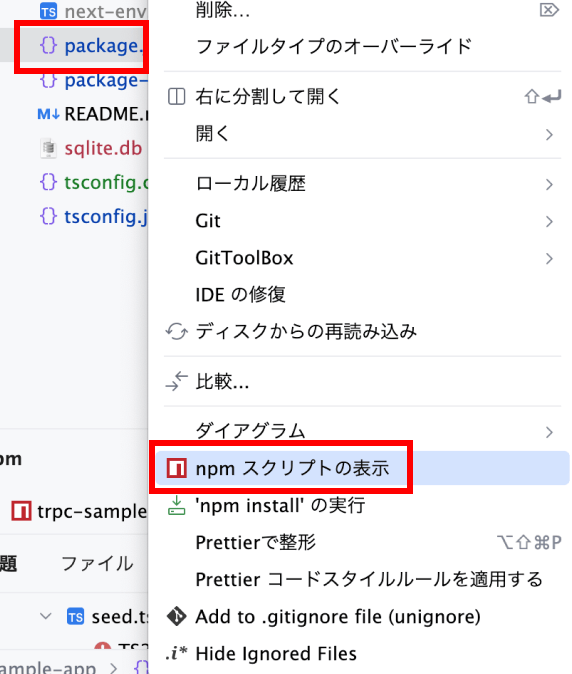
1. package.json を右クリックして「npm スクリプトの表示」 を選択する
(ディレクトリツリーの下にnpmスクリプト一覧が表示されます)

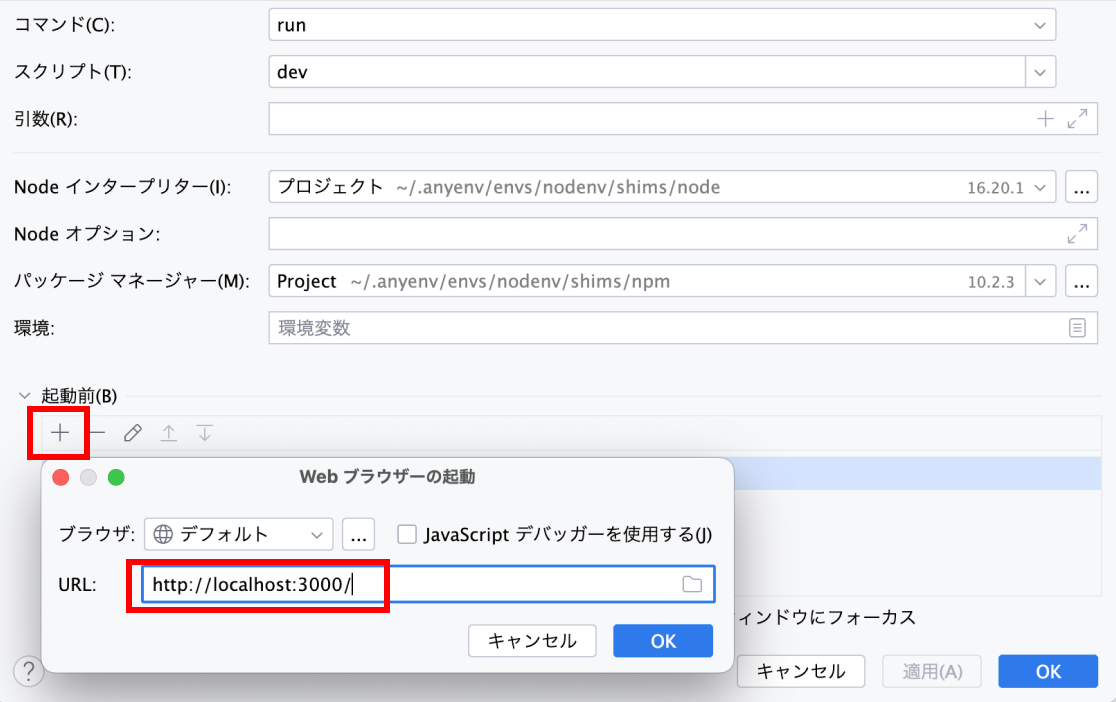
2. npm スクリプト一覧からdevを右クリックし「'dev'設定の編集」を選択し、「起動前」に「Webブラウザーの起動」を追加する

これで起動は完了です。
あとは、好きな位置にブレイクポイント追加した後にブラウザをリロードするとそこで止まるので、そこで変数などを調べることができます。
添付ファイル1
添付ファイル2