Figmaで(シンボル)コンポーネントを作成する
● オブジェクトをコンポーネントにする
command + option + k
● コンポーネントを表示して使います
option + 2
ここから使いたいコンポーネントをドキュメント上にドラッグアンドドロップすることでコピーすることができます。
Awesome Design Plugins
● Awesome Design Plugins
Sketch / Adobe XD のプラグイン紹介サイト
https://flawlessapp.io/designplugins
Adobe XD / Sketch に htmlテーブルを貼り付ける
● Adobe XD / Sketch に htmlテーブルを貼り付ける
- <table> .... </table> タグをコピー
- Excel または Spread Sheet または Pages に一旦コピペ
- Excel等から Adobe XD(Sketch)にコピペ
Adobe XD で デザイン案をURLで送って確認する
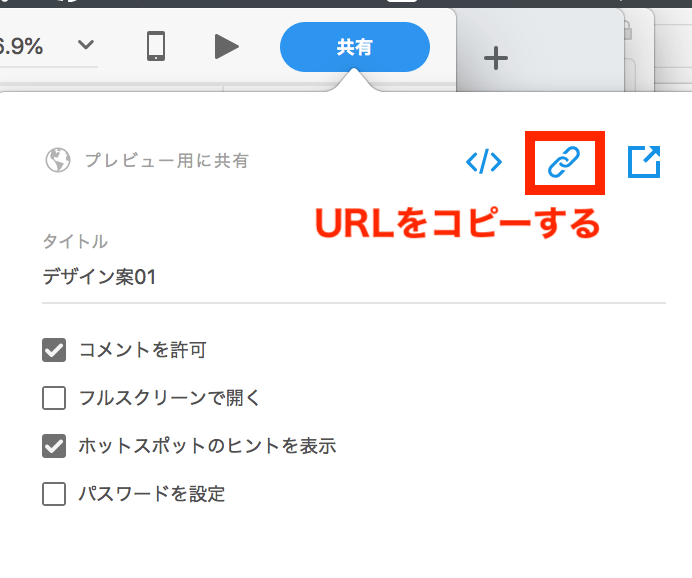
● Adobe XD で デザイン案をURLで送って確認する
1. xdファイルを開き、メニュー右上の「共有」をクリック
2. 「プレビュー用に共有」ボタンをクリック
3. 「公開リンクを作成」ボタンをクリック
4. 右上の右から2番目のボタンを押してURLをコピーする(後はメールなどでURLを送信する)

● adobe xdで共有したデータを更新する
adobe xdで共有したデータを更新するには次のようにして更新します。
データ作成側
1. 共有している xdファイルの右上の「共有」をクリック
2. 「プレビュー用に共有」ボタンをクリック
3. 「更新」ボタンをクリック
データ閲覧側
ブラウザでリロードする
添付ファイル1
Adobe XD のデータを Illustrator で読み込む
● Adobe XD のデータを Illustrator で読み込む
1. Adobe XDからIllustrator に普通にコピペ → × NG
普通に Adobe XD のデータを コピペで Illustrator に持っていくと、1枚の画像データとしてペーストされてしまいます。
2. Adobe XDから「ファイル」→「書き出し」→「選択済み」 →「フォーマット SVG を選択」で書き出しIllustrator で読み込む → ◎ OK
SVGに変換して、それをIllustratorで読み込ませるとパスやレイヤー階層が再現されて読み込まれます。
とても便利ですね。